Have Questions?
-
Guaranteed Fitment
Always the correct part
-
In-House Experts
We know our products
-
Added Value
Mounting, Balancing
-
Wordwide Delivery
Free shipping on all orders
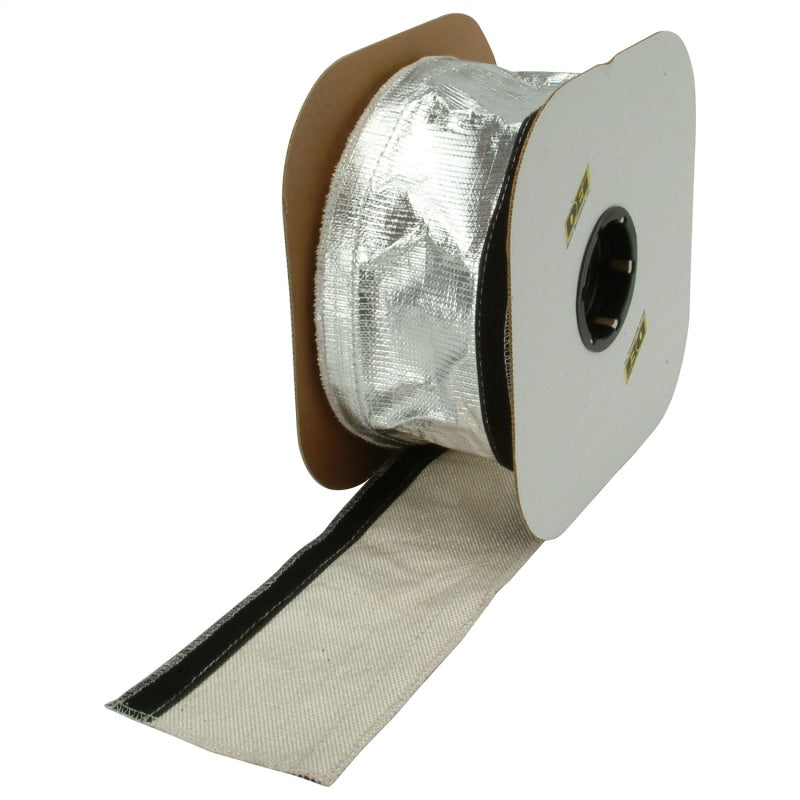
DEI Heat Shroud 2-1/2in x 50ft Spool - Aluminized Sleeving-Hook and Loop Edge
2
sold in last
8
hours
$564.02
Heat Shroud(TM) solves the problem of heat and abrasions causing failure of lines, hoses and wires...
Adding product to your cart
customers are viewing this product
Size Chart
×
Instruction
×
Warranty
×
 BUY NOW, PAY LATER. Starting at 0% APR
BUY NOW, PAY LATER. Starting at 0% APR